Table of Contents
Introduction
Landing Pages have one single purpose of converting maximum visitors into buyers. The market leaders like Shopify, Linkedin, Netflix, Slack are doing landing page designs greatly. Let’s find out the key aspects through the best landing page examples.
What is a landing page?
A landing page is a web page created for one specific purpose of converting visitors. It’s called a landing page because people land on this page directly after following a link from other sources. You can use many tools to create an amazing landing page for your website. For example, you can create a remarkable landing page with the help of website design on WordPress. In a way, landing pages make or break your website. If you have a great landing page, customers will surely check out the whole website. But if the landing page is boring with lousy content, visitors will leave the website altogether. As a result, during website design, landing pages must be given extra attention.
Landing Page Inspirations in 2022

Because of its minimalistic structure, the Shopify landing page has become one of the top responsive landing page examples of 2022. The color scheme is elegant and the quote used is eye-catching. I believe that their claim- “trusted by over 150,000 businesses worldwide” makes them trustable to visitors. Additionally, the publications under the video also help reduce doubts about the above claim.
The bullet points are clear and not too lengthy. Another thing that makes the landing page great is that the form only asks for essentials.

Unbounce’s example of landing page design also feature a minimalistic design. The white background has been well-matched with images, headlines, and forms. The landing page is straightforward, making it easier for visitors to get a clear idea about the website.
The CTA stands out against the white background, making interaction easier for visitors.

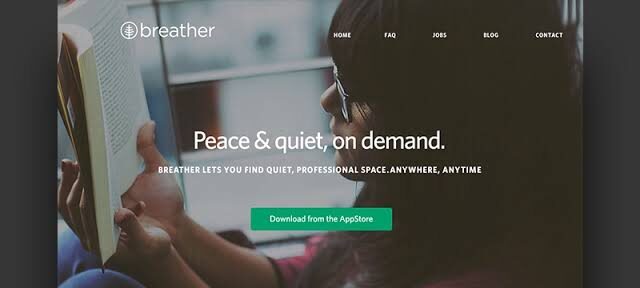
Containing the most brilliant landing page CTA examples, Breather offers meetings or workspaces to people. It has an instant CTA on top of the landing page, so you don’t have to scroll down to use the website if you’re a usual visitor. In addition, the website uses location services to provide the best options nearby.
For me, what gives Breather the props as a remarkable landing page is a way it uses simple, on-point copy to let first-time visitors know what the company does.

The space where almost everyone goes to chill is known to nail its marketing campaigns. Its landing page isn’t far behind either. Though it follows a minimalistic design, Netflix still provides loads of information to the visitor.
The landing page only uses 12 compelling words, matched with excellent use of images and CTA. Netflix is one of the best examples of landing page design, showing that a few words can help you win over a million hearts.

Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Slack is one of the great landing page examples you can use to create your unique landing page. Slack follows a different scrolling style where visitors don’t need to move up and down to view information.
The lead capture form is always present on one side of the landing page. The copy of the page is unique and compelling. The landing page also contains testimonials to build trust in the visitors.

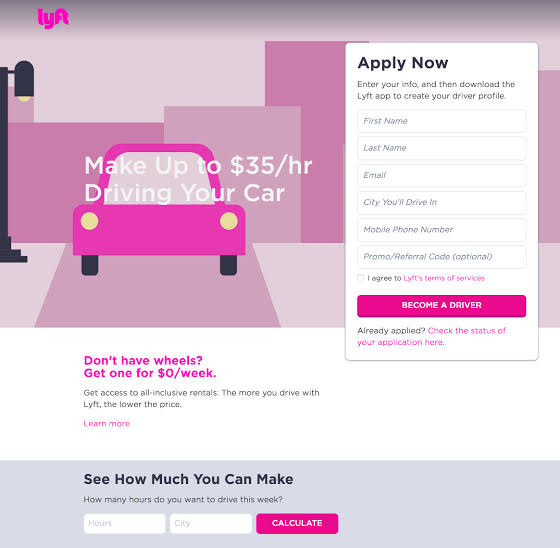
The Lyft landing page examples feature short but bold content. The subheadings act as social proof and are a compelling way to attract prospects. In addition, the sign-up form only requires a phone number and doesn’t ask for any other personal details.
The landing page contains sections like “why Lyft” and “how Lyft driving works” to provide all the required information to the visitors.

Uber’s landing page examples are short and straightforward. The page has a single field asking for the phone number or to sign up using social accounts. The logo and the background image clarify what the company does to visitors.
The CTA button stands out starkly against the white background, attracting the visitor’s attention.

Codecademy’s simple copy and design landed it the position as one of the best landing pages examples. In addition, the color schemes used in the landing page go well together and are soothing.
The form is simple in its design and doesn’t ask for much information before signing visitors up. For visitors not sure about signing up, the landing page has Testimonials and stories of their past clients.

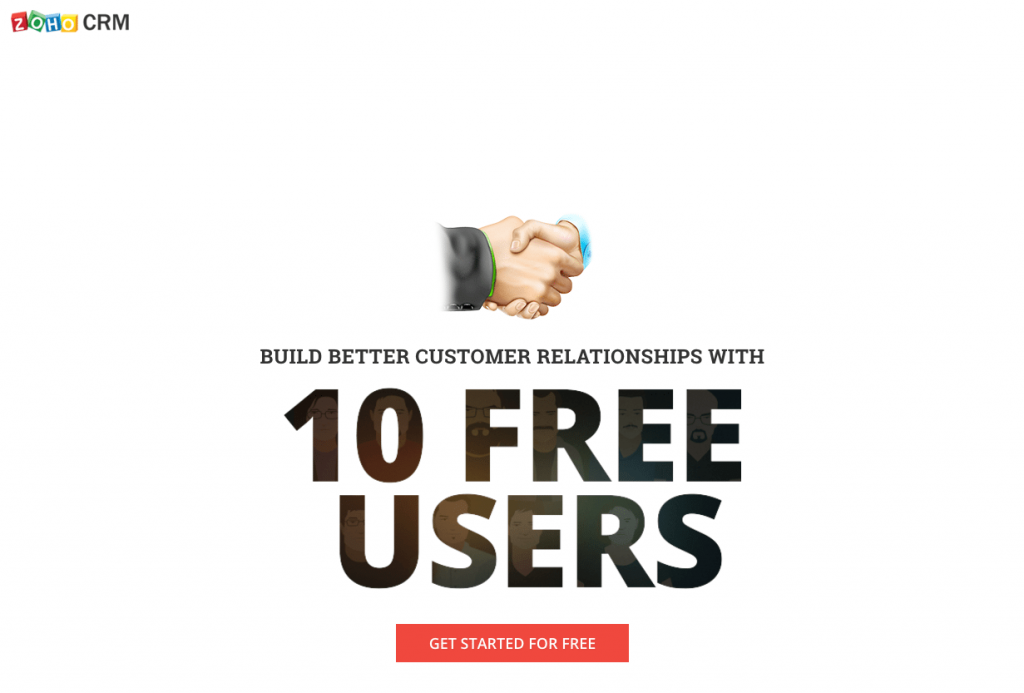
The Zoho CRM landing page uses attractive headlines to increase conversions. Their bold headlines showcase the benefits of signing up for a free Zoho CRM plan. Zoho’s landing page has used the word free in many places, taking advantage of the fact that people are compelled towards the word automatically.
The landing page has also highlighted the benefits of taking up Zoho’s CRM plan- relationship building and ten free users. The copy is quite descriptive and provides the much-needed information to use.

The Optimizely landing page has a bulleted, easy-to-scan copy. In addition, a demo video is included to show what Optimizely does and how to use it. The visuals are amazing and rightly placed. Additionally, the landing page’s color scheme also makes it stand out.
The CTA button creates a sense of urgency in the visitors, converting many prospects. In addition, the five field form is short and asks only for the basic information, which is also a plus.

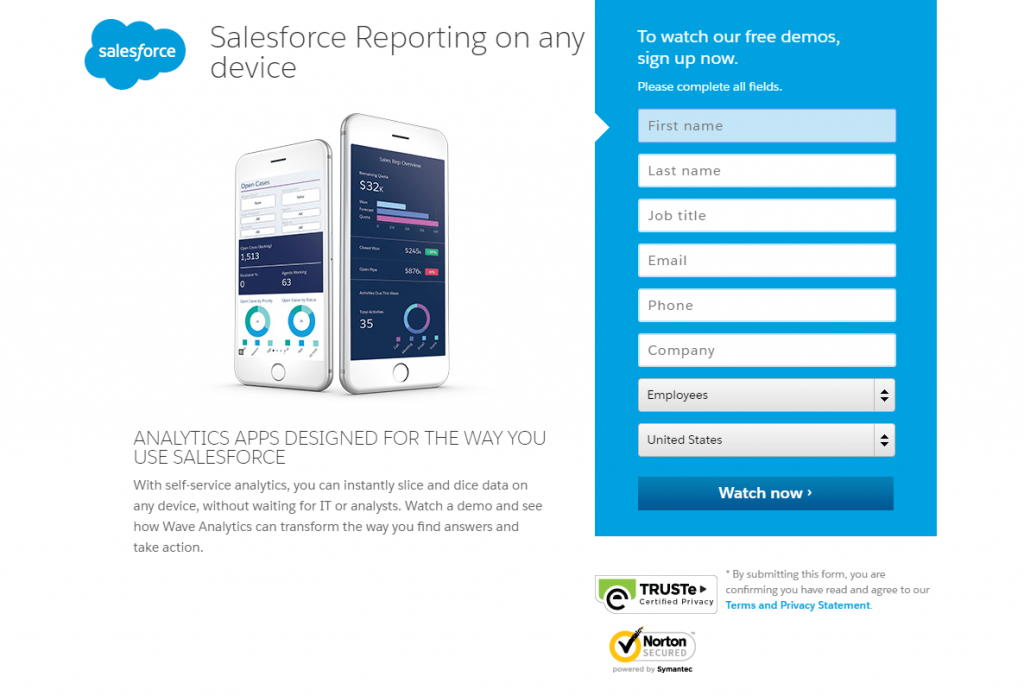
Salesforce’s use of infographics makes it one of the most creative landing page design examples. In addition, the page contains several free demos for its different services. The copy is compelling and holds the attention of the visitors.
The landing page also has a section “why Salesforce.org,” helping turn prospects into customers using short but engrossing copy.

IBM analytics’ landing page uses descriptive copy to disclose information about the website to visitors. The landing page is visually dynamic and is divided into various sections.
Some sections showcase the benefits of IBM Analytics, while the other shows the different products by IBM. Simultaneously, the white and black display of the landing page is aesthetically pleasing and attractive.

This LinkedIn landing page example uses minimal copy attractive infographics to increase conversions. The landing page highlights how the premium account can help you grow your career.
The page uses graphs and figures to showcase the importance of the premium account.

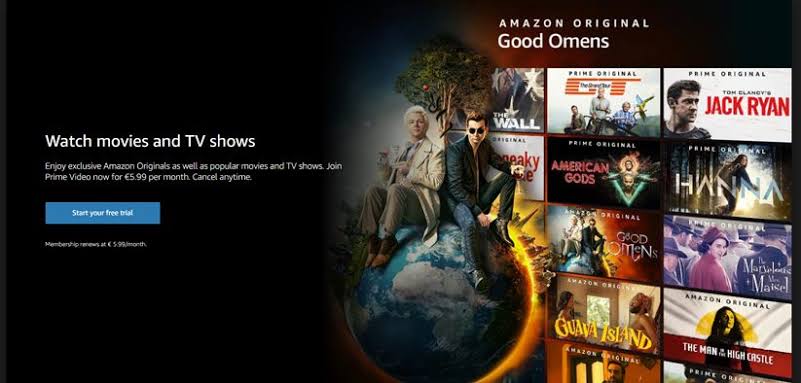
The landing pages use striking visuals, an eye-catching black and white scrolling pattern, and a brief copy to catch the visitor’s attention. As you scroll down through the page, you can see strategically placed benefits of joining prime.
Simultaneously, the copy paired with attention-grabbing images makes the visitors halt on every point. The idea is different and has seen a high conversion rate.

Zoom’s landing page is neither lengthy nor descriptive but still displays everything a visitor needs to see. In addition, the page has a slideshow of images and text that shows zoom’s benefits and unique aspects. As a result, visitors can see what Zoom is and why they should join it without scrolling down.
Another thing that makes the landing page great is it’s full of social proofs as you scroll down.

Like many other brands, Hubspot has multiple landing pages for different types of visitors. But all its landing pages are built and optimized to drive conversions. The landing pages have descriptive copy and infographics.
The landing pages also have a section for FAQs to clear up any doubts the prospects might have. The user interface of HubSpot’s landing pages has minimal colors, making the blue CTA buttons stand out.

When you land on Patreon, it is easily understandable that the space is for artists. The magnificent color scheme, good use of infographics and visuals, enthralling copy make it hard for users to leave.
The page contains testimonials that show what happens once prospects convert. The copy is bold and captivating, holding your attention till the end, where it finishes on a personal note.

Snapchat uses its brand color for the background of its landing page. The page itself has a minimal copy and lets videos do the talking. However, the black copy on the yellow background stands out starkly and is attention-grabbing.
Additionally, the animated videos act as social proofs and show what you can do with the app.

Perfect Keto’s made its place among the best landing pages because of its captivating copy and fantastic color scheme. The headline clearly shows visitors what they’ll get once they join Perfect Keto. In addition, the whole landing page highlights the benefits of a keto diet, which cheers on the prospects to become a customer.
The quiz also shows that the company cares about its customers and creates personalized diet plans for everyone.

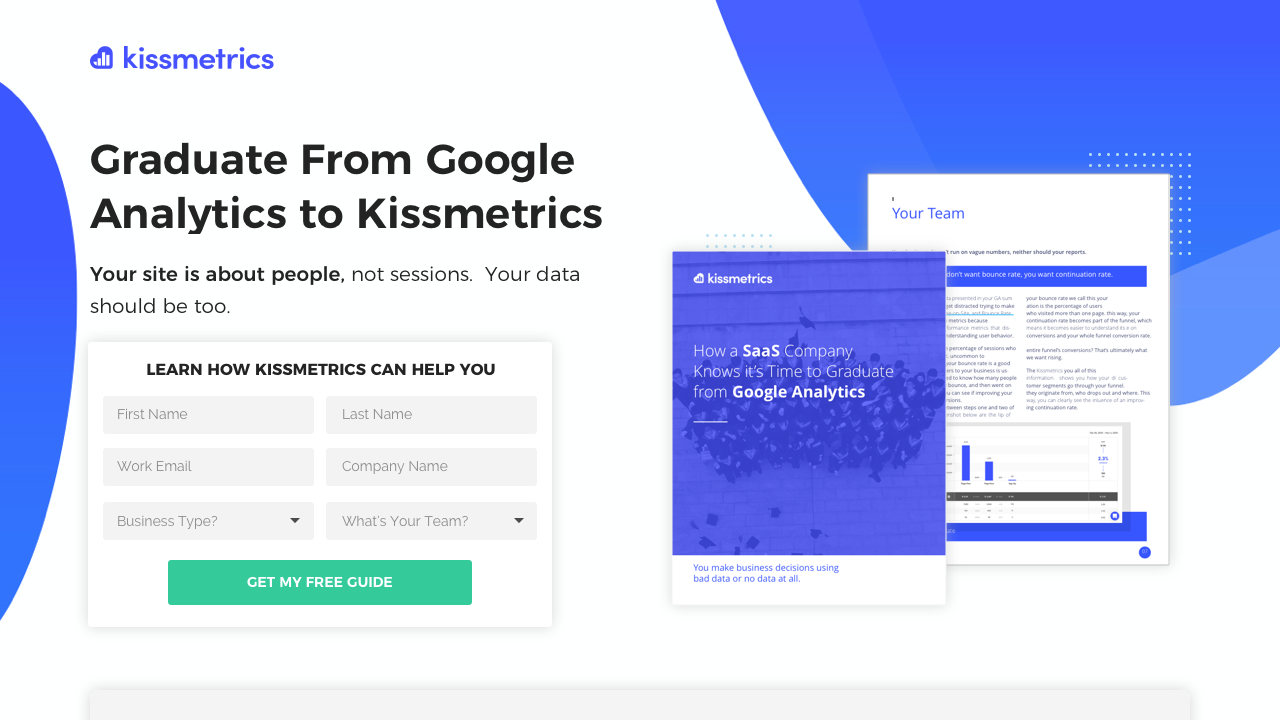
A captivating headline and the image of an open laptop showing graphs and charts show clearly what the company does. The color scheme works well together, and the green CTA stands out. Visitors can get a demo to understand the workings of Kissmetrics.
As you scroll down, you see a question- “is Kissmetrics right for you” and below that are answers that are sure to turn a prospect. Kissmetrics has used peculiar copy and visuals which landed it a place amongst the best landing page examples.
Landing pages can be designed in multiple ways. You should not copy or follow any page to create a design for your landing page. Working on the UX and UI after deeply studying the target audience results in accurate landing page design. It is also very essential to stick to branding guidelines while using colors, shapes & elements for the landing page.



