Table of Contents
Introduction
Getting the website designed, then developed is a long process. After all those changes, tests, and checking it for perfection, you are in the stage of launch.
But even after ticking every box, there are still some areas that get missed. Your one of the clients or friends reminds you about it.
The website is just like your brand outfit. You don’t want it to spoil the launch party. Therefore, having a website launch checklist keeps your developer in check of everything.
According to the Search Engine Journal, there are more than 90% of websites poorly optimized for SEO, Design, and Content.
Knowing that more than 57% of organic traffic comes from google searches, these websites are missing one crucial source of leads.
And With just basic optimization, you can ensure that Google never ignores you when your customers are finding your business. At such times, a checklist for website launch works like a miracle. Even the professionals having experience of more than a decade have such a list beside them.
So, let’s just go through one list of all aspects and publish a website with 0 Errors.
“Design, Develop & Test the website in parts to increase chances of success.”
Here are the top 4 areas, I have divided this website audit checklist.
- Web Design Checklist
- Web Content Checklist
- Web SEO Checklist
- Web Security Checklist
UX & UI Checklist for a Website Launch
- Consistent Branding: Your web design should be consistent in terms of colors, fonts, shapes, spacing, and size. This should be designed according to Brand Guidelines document. A brand guideline document is created during brand strategy and has essential details about the look and feel of your brand.
- Responsiveness: Never forget to check the website for mobile, tablet, and desktop versions. Google indexes mobile-optimized sites firstly. With no surprise, more than 63% of google searches are done from mobile. So, if the site is developed with a desktop-first approach, you might want to look again into it.
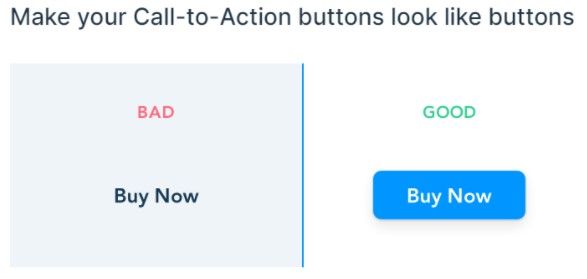
- CTAs Design: I am pretty sure you want the button to get clicked and not ignored by visitors. Don’t you? But many times, buttons are designed very poorly resulting in lesser conversions. Some tips – have high contrast, good text size, design all buttons same style, unless there’s a specific objective for a button.

Web Copy Checklist
- CTAs Text: Hey, Read More. That sounds exciting? Nope. It’s just boring and so so much used. The CTAs text should be actionable and interesting. Like -Instead of“Download Now” put it like – “Give me my FREE Guide”.
- Web Copy Audit: Are you undervaluing the website content? Let me tell you, it’s as or more important than web design. Website content should be creative, unique, relevant to the purpose of that web page. Make sure it talks about benefits, proof of results, and work. Many times businesses just talk about themselves in the website content. Check this for reference.
- Answering Pain Points: Your audience is looking for answers to their questions before doing business with you. Create a list of pain points for your audience and check if the web content can answer them.
- Educate, Nurture & then Convert: Today, the information available online is humongous. Not always your customer is in the last stage of buyer’s journey where they will directly buy from you. This is an opportunity to attract customers who are just in the ‘Awareness Stage’ of the buyer’s journey. So, try not sounding salesy. Educate your audience. Check this below. Such sections educate users and also increase the retention rate & dwell time Dwell time is one of the key metrics for ranking websites higher.

- Forgetting Keywords is a Sin: Google will rank your website for keywords people search. Make sure you have done proper SEO Keywords Research. It reveals key phrases your target audience is using. And obviously, you don’t want to miss out on that.
- It should be copywriting and not blog writing. : Website main pages are not the place where you have 2000 words to describe a topic. It’s like a bunch of ads where you have to tell things in limits. Make sure the content is crisp, short, and full of great copy.

This is a great example of short, crisp, and interesting copy. The CTA is also not boring or common. Even the image at right complements the message and enhances its value.
[bctt tweet=”“Design Impacts subconsciously, Content Impacts the conscious mind and talks to the reader.” ” username=”vivekvkm1″]
Web SEO Checklist
- Do you have the keyword strategy completed? : Well, before even starting out to design or develop the website, having a strategy is mandatory. After all, you want some results from websites and do not want them to be part of dead websites on the internet. For that, SEO Strategy is a must. Finding out the keywords and targeting them in web pages is the only way to make your website effective.
- Meta Title & Meta Description: Each different page of your website should have a unique Meta Title (55 Characters) & Meta Description (120 Characters. Basically, meta description tells google what’s inside the page. The title & 2 line description you see on the Search Engine Results page is this. If you don’t do it manually, google takes starting content of your page into metadata. Having the keyword in the meta title and meta description boosts the ranking of the web pages.

- H1 & H2 Tags: Crucial part of ON-page SEO, these tags tell the google bot about the context of the whole page. Being the most important place on the whole page, google values the text in H1 & H2 more than text elsewhere.
- Schema Markup: The HTML code of the front-end design of your website never tells the context of the content. Schema Markup was invented to tell google more about what’s inside a web page. You can use google schema markup helper services and your developer can do the rest.
- URL is the gold: The topmost part of any web page is the URL. Either you can use keywords in permalink(URL) manually, or use a permalink keyword generator that can automate the process for you.
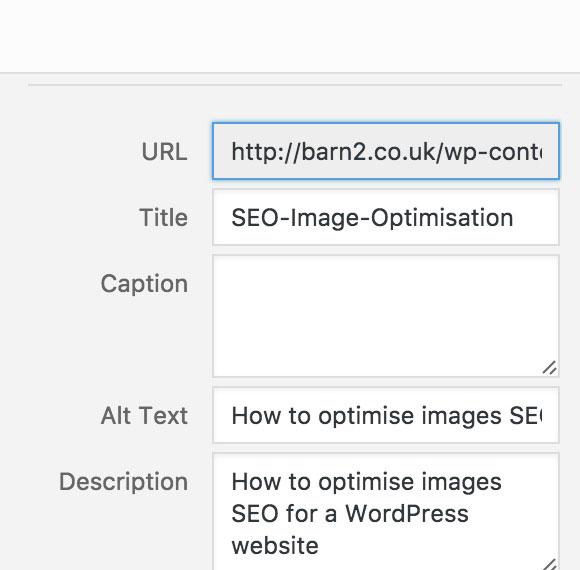
- Image SEO: Google bots are smart but not smarter enough to read images. Then how do images rank? So, images are given ‘Alt Tag’ or alternative text which tells google bot about its content. By putting a keyword in Alt Tag and Title of the image, you can optimize it for SEO Rankings.

- Set Up Google Search Console: Google Search Console is one place where you can submit more information to Google about your website. You can set up the site to Index in search engines and submit the XML sitemap. The Sitemap is just the hierarchical structure of your website.

- Optimized Loading Time: More than 80% of visitors go off if a website takes more than 3 seconds to load. Today, even 3 seconds sound huge when websites are loading in a second. Check the loading time of your website here and get suggestions to optimize it. Common issues are non-optimized and non-compressed media files, lots of plugins, and heavy pages. This page speed test gives you tons of insights about technical issues which might be lowering your score.

Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Web Security Checklist
- SSL Certificate: SSL is the basic certificate for your website to be safe on popular browsers like chrome, safari, firefox. A website URL without SSL starts with “HTTP” but with SSL an ‘s’ is added for security – “HTTPS”.Always have SSL. At the end of this blog, you will find links to buy SSL certificates easily.
- Back up your website: There are some brute-force cyber-attacks that might leave your website vulnerable. So, always have a backup of the latest version of your website.
- DoS Attacks: If you find a sudden drop in traffic and google has not updated any algorithms, you need to check for Denial of Service attacks. In such a case, an intruder denies access to your page for traffic coming from the web. For visitors, it sounds like you are denying the service.
BONUS Features: Track the Visitors
- Hotjar Installation: Well, it’s not the super important part but definitely a very exciting element you can add.
HotJar is a tool that creates a heat map based on visitors’ interaction with web pages. For each web page, you can see where the visitors are clicking more and spending more time.
You can check whether visitors are focusing on the important information or some less valuable part is attracting more eyeballs. - Google Analytics: The Boon: Comes without any extra cost, this element is super exciting and super important. Google Analytics helps you track visitors across the globe in any way you want.
There are filters that work for pages, user actions, and events on the website. For example, – putting a product in a cart is an example of ‘event’ or ‘user action’.
You can track these small actions to major events like purchases from websites. - Error Pages: Sometimes people type in the wrong ending of the URL of the website. In such cases, make sure that you have common pages ready like – 404 Error.
Website Testing Times
Though the complete checklist you have gone through above is itself about testing the website. Still, once you have checked the elements at a granular level, you can always run a comprehensive test by sending the website to friends, colleagues, or the team.
With more eyes checking the discrepancies, it’s hard to miss them.
You need not worry.
Congratulations!
Your website is Your Superpower now.
It’s time for the free tools for website launch check.
- Licensed Images for your website –
a) Freepik
b) Unsplash - Image Compression Tool – High Compress
- Responsiveness Checker – Check Responsiveness
- Keywords Research Tool – Keywords
- Meta Title & Meta Description – Yoast SEO Tool
- H1 Tag Checker Tool – H1 Checker
- Markup Schema Guide – Google Guide
- URL generator – Slugify
- Google Search Console – Log In
- XML Sitemap Generator – Sitemap Generation
- Loading Time Check – PageSpeed
- Get SSL – NameCheap
- Free Hotjar – Sign Up
- Google Analytics – Log In
- Broken Links Checker – Check Now


